Hello
friends, I have just learned .Net Core
last week and created a Web API application in
windows and deployed the same as standalone in windows, ubuntu, and Mac. It worked without any issue on all three platforms, so I thought of writing
my first blog on creating a simple Web API
application using dotnet CLI(Command-Line Interface) and visual studio in windows
and deploying them on all other
platforms.
Let's get started........
Creating a sample WEB API project:
First, we will install .net core
2.0.0 in our windows systemGo to link: https://www.microsoft.com/net/core
Download .Net Core SDK for windows and install by executing the dotnet-SDK-2.0.0(downloaded file name)
Now check if it's installed with version 2.0.0 by running command “dotnet –version” in cmd.
 |
| Check dotnet core version |
We can create
dotnet core application using dotnet core cli, visual studio code
or visual studio
To
create sample Web API project using dotnet core CLI:
1.Open a command prompt and create a folder name which
you want to be your application name and move to that folder directory using
below commands.
D:\
mkdir SampleWebApi
D:\ cd SampleWebApi
D:\SampleWebApi\
2. Now create
project using command: dotnet new webapi
Navigate to the
folder to verify the project got created.
Congrats.....Your
sample web api got created using dotnet cli.
new: it is used
to create a new project
webapi: it is the template for creating
sample web api project
To know detail
about different template use command dotnet
new help
You can also
create an empty project and implement web
API controller.
Running the application :
Restore package: dotnet restore
Build:
dotnet build
Run: dotnet run
You can directly
type dotnet run to build and run the
application.
The
application started and
listening on default port 5000.
Here application
is using default web server called Kestrel of Asp.NET Core.
Kestrel is a cross-platform web server for ASP.NET Core based on libuv,
a cross-platform asynchronous I/O library. Kestrel is the web server that is
included by default in ASP.NET Core project templates.
For more detail on Kestrel go to https://docs.microsoft.com/en-us/aspnet/core/fundamentals/servers/kestrel?tabs=aspnetcore2x
Let's create the same using visual studio 2017 :
1.Open visual
studio 2017
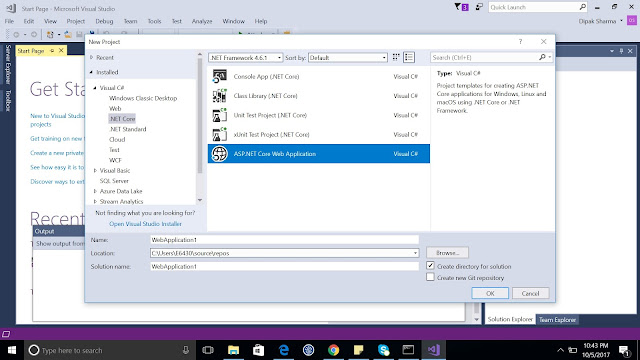
2.File->New
Project
3.Select Asp.Net
Core Web Application under.Net Core
project templates.
4.Give a project
and solution name say SampleWebApi
5. Select WebApi
as the project type and click Ok.
Congrats...project
got created.
Running the application using
visual studio :
First, rebuild the solution by right
clicking on solution and click Rebuild Solution.
Running the
Application:
1. You can click
on Run button with the IISExpress option
selected.
It is the lightweight version of IIS used by developers
to develop and test application.
More detail : https://docs.microsoft.com/en-us/iis/extensions/introduction-to-iis-express/iis-express-overview
2. You can also
run on kestrel webserver just by changing
from IIS express to the application name from dropdown
tool next to start button.
Now you can test
your api from browser or
postman: http://localhost:5000/api/values
The
default port is 5000 for
the kestrel. IIS express may run on a different port or you can change the port if
you want.
Modify the
Program.cs to use specific url by adding
.UseUrls("http://localhost:5001")
public static
IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseUrls("http://localhost:5001")
.Build();
There are other
ways to too like passing using command line arguments or creating a
hosting.json.
and setting the
content as
{
"server":
"Microsoft.AspNetCore.Server.Kestrel",
}
Till now we have created and run sample application using dotnet core Cli and Visual Studio 2017.
Let's Start with Deployment.....
Framework Dependent Deployment:
Framework dependent deployment relies on the presence of .NET Core on the target system.
Your application
which you want to deploy will only contain its own code and third-party libraries which are not part of
.NET Core libraries. It included.dll files which can be launched using dotnet utility command.
E.g dotnet SampleWebApi.dll
Publishing the
application using dotnet cli
Debug mode :
D:\SampleWebApi>
dotnet publish
Release mode:
D:\SampleWebApi>
dotnet publish -c release
You can also
specify output folder
D:\SampleWebApi>
dotnet publish -o "D:\publish" -c release
Now navigate to
specific folder where your app is published, and copy the folder to the target machine
where you want to run say Linux, windows, ubuntu.
Run the application by
typing below given command using cmd or bash
dotnet SampleWebApi.dll
Publish the
application using Visual Studio
1. Right-click the project and click on publish
2. Create a
publish profile and select the publish output folder destination for your app.
3. Click on
publish button.
Your app is published successfully.
Now you can copy
the publish output folder and move the target machine where you want to deploy.
This deployment requires.Net Core installed on target machine.
Now
navigate to the folder using cmd or bash and run dotnet SampleWebApi.dll
Self-Contained Deployment:
Self-Contained
deployment does not rely on the presence
of .NET Core library on the target
system.
Your application
will contain all components along with.Net
Core libraries and runtime.
It includes an
executable file with application name and .dll file.
To run the
executable on windows simply double click the .exe,
say SampleWebApi.exe
To create a standalone application first decide which
target machine you want the app to run and then
add the <RuntimeIdentifier> tag under <PropertyGroup>
section of your .csproj file.
Please check the different runtime id for target machine in
the below link.
Edit your application .csproj and add the
below <RuntimeIdentifier> to target windows 10,
Mac Os and Ubuntu 14.04
<PropertyGroup>
<RuntimeIdentifiers>win10-x64;osx.10.11-x64,ubuntu.14.04-x64</RuntimeIdentifiers>
</PropertyGroup>
<RuntimeIdentifiers>win10-x64;osx.10.11-x64,ubuntu.14.04-x64</RuntimeIdentifiers>
</PropertyGroup>
After that run the below command to build an
application for each target machine.
dotnet publish -c Release -r win10-x64 for windows 10
platform
dotnet publish -c Release -r ubuntu.14.04 for Ubuntu
14.04
dotnet publish -c Release -r osx.10.10-x64 for Mac Os
This creates the Release version
of your app for each target platform. The resulting files are placed in a
subdirectory named publish that's in a subdirectory of your
project's .\bin\Release\netcoreapp2.0 <runtime_identifier> subdirectory.
Note that each subdirectory contains the complete set of files (both your app
files and all .NET Core files) needed to launch your app.
1. First add the above <RuntimeIdentifiers> in
.csproj and build the application
2. Right click the solution and click on publish. Create a publish profile if not created.
3. Click settings link.
4. Go to settings tab and choose the target machine and click on save.
4. Go to settings tab and choose the target machine and click on save.
5. Now the application got published to the location you
choose or default location
\SampleWebApi\bin\Release\netcoreapp2.0\win10-x64
Running
application without .NET Core installed:
Windows :
Double-click the executable
file which got created say SampleWebApi.exe in publish folder of win10-x64
runtime folder.
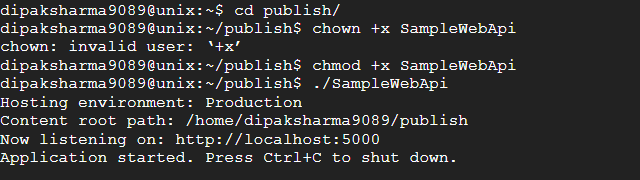
Ubuntu :
Copy the file to Ubuntu machine.
First, give the file
or folder executable permission using command chmod
+x file
Than run using
./file
E.g: chmod +x SampleWebApi (file in the Ubuntu.14.04
publish folder)
./SampleWebApi
The application will start running
If you get an error saying: libunwind.so.8:
cannot open shared object file: No such file or directory. Please install libunwind8
using below command and again run.
sudo apt-get install libunwind8
Mac OSX:
First, give the file or
folder executable permission using
command chmod +x file
Than run using ./file
E.g: chmod +x SampleWebApi (file in the osx.10.10-x64 publish folder)
./SampleWebApi
The application will start running.
Hope you all will be able to create sample WebApi application and deploy the same in different platform using dotnet core. If you find any difficulties please feel free to comment and I will try to resolve.
Than run using ./file
E.g: chmod +x SampleWebApi (file in the osx.10.10-x64 publish folder)
./SampleWebApi
The application will start running.
Hope you all will be able to create sample WebApi application and deploy the same in different platform using dotnet core. If you find any difficulties please feel free to comment and I will try to resolve.














Nice post. Looking forward for more...
ReplyDeleteGood to see .NET core living up to it's platform independent promises. Looking forward to more tips on this blog.
ReplyDeleteThank you Avinandan and Nabakanta. Yes, the dotNet core has kept its promise for platform independent and now it is also used in embedded/IoT devices.
ReplyDeleteNice and informative article...looking forward for more of these !!
ReplyDeleteNice on3, looking forward to try it too...
ReplyDeleteThank you.
ReplyDeleteThis comment has been removed by the author.
ReplyDelete